Changelog
New updates and improvements to Expo and EAS.
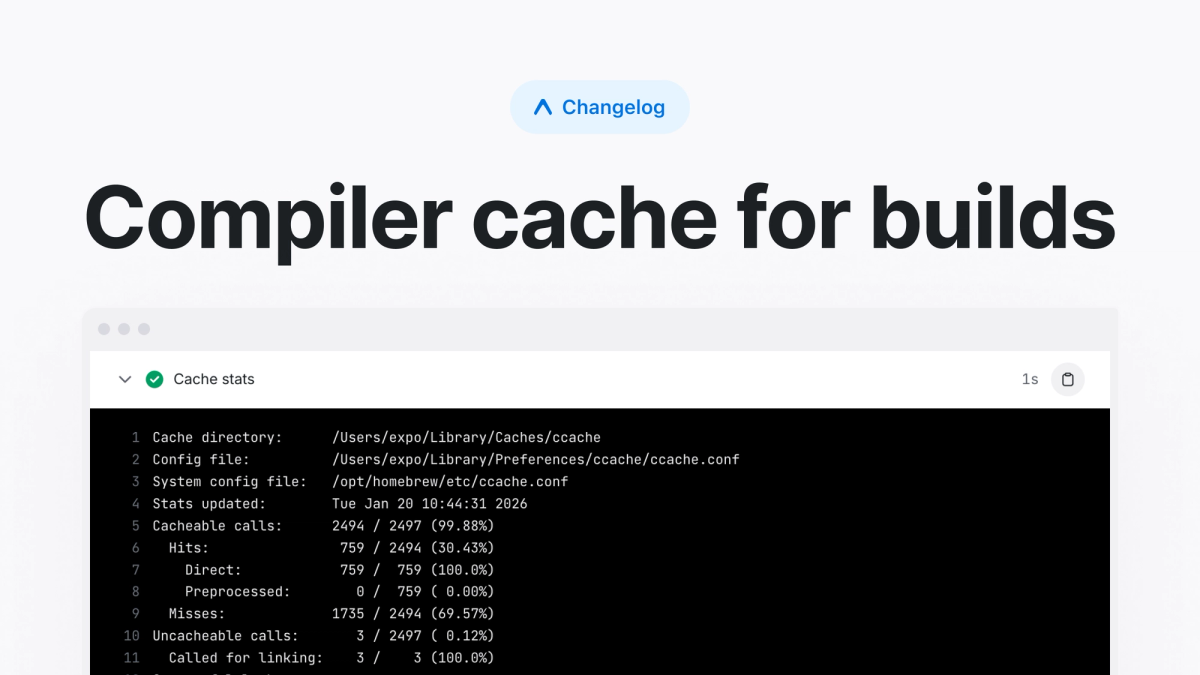
Compiler cache for builds and Workflows
Jan 26, 2026 by
Mustafa Abban
Stanisław Chmiela
EAS supports build caching, which can speed up subsequent builds by up to 30% on both Android and iOS builds. Build caching is available to all users at no additional cost, whether you're on a free or paid plan.

Expo SDK 55 Beta is now available
Jan 22, 2026 by
Alan Hughes
Brent Vatne

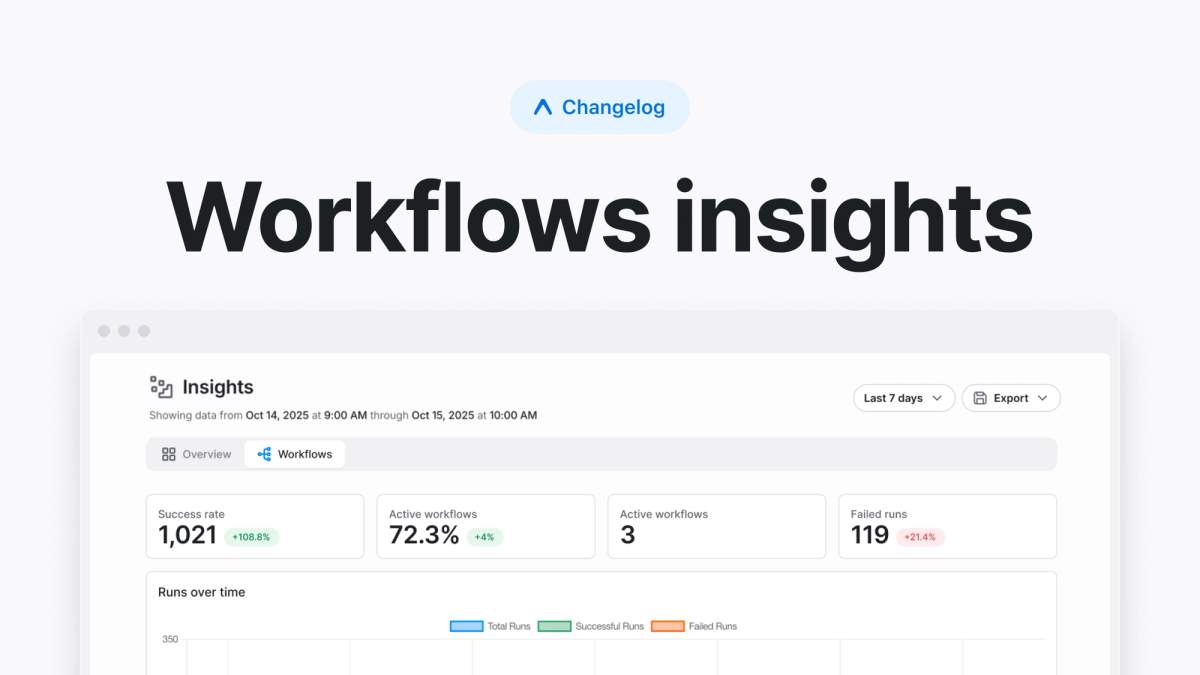
Workflows insights
Dec 15, 2025 by
Ash Wu
Workflows insights aggregates data from all of your workflow runs in the insights tab on the Expo dashboard. You can monitor key metrics like success rates, active runs, and failure counts, while observing trends over time to understand how your workflows are performing.

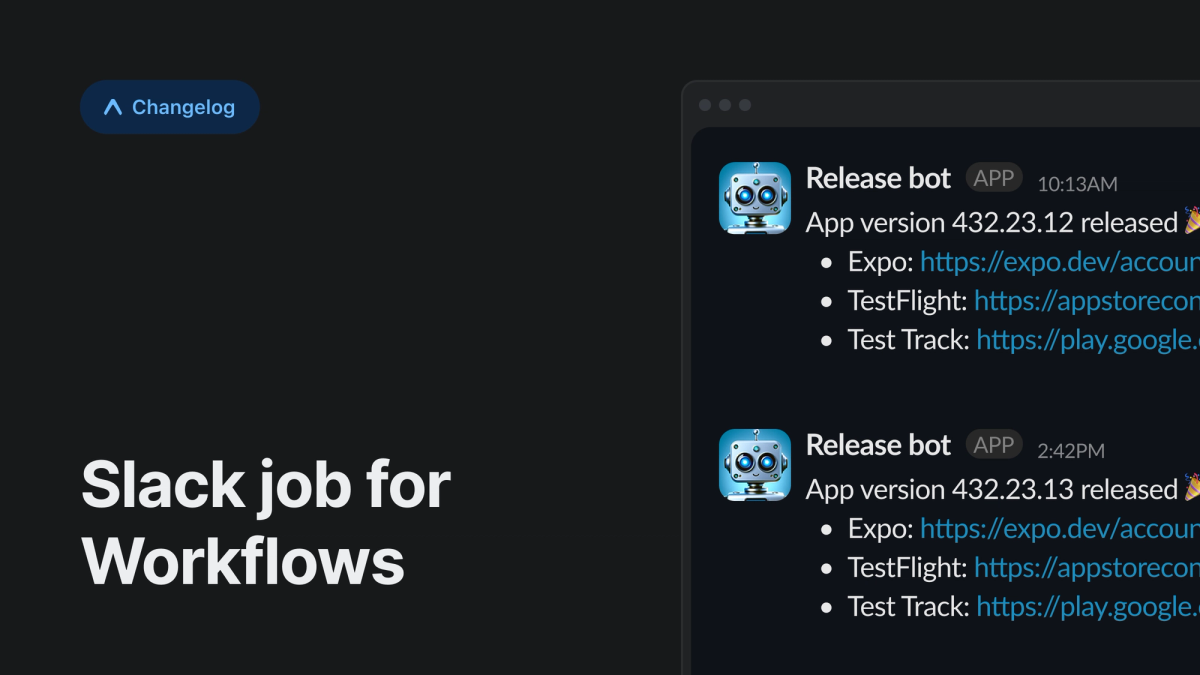
Slack job type for Workflows
Dec 10, 2025 by
Stanisław Chmiela

[Updated] Mitigating Multiple Security Vulnerabilities in React Server Components
Dec 5, 2025 by
Phil Pluckthun
Vojtech Novak
Here's what you need to know when it comes to if your Expo app is affected by recent security vulnerabilities in React Server Components and how to upgrade it to stay protected.