
Expo Router
For apps that testbelong everywhere
Build apps that scale seamlessly across Android, iOS, and Web with the most powerful file-based React framework.

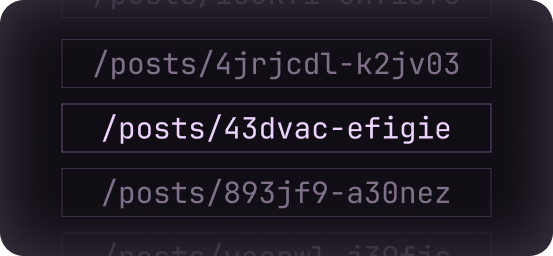
Universal file-based routing
Navigate your app with the simplicity of a file system. Expo Router brings web-style file-based routing to React Native, so every screen in your app has a URL-like address.

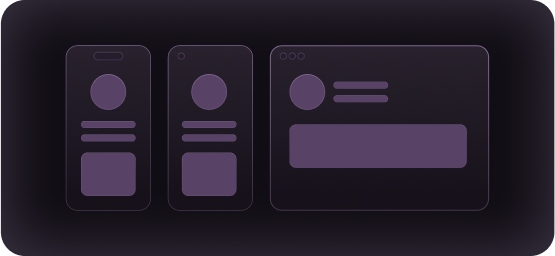
Responsive UX across platforms
Design for mobile, web, and even TV with ease. Expo Router adapts your app’s navigation to each platform while maintaining a single, cohesive codebase.

Seamless deep linking
Every screen in your app is accessible via a universal deep link. Navigate users to exactly where they need to be, whether they’re inside your app or coming from an external link.

Full-stack capabilities with API routes
Write server-side logic directly within your React Native project using API Routes. Keep everything in one place and build full-stack applications without extra setup.
Watch and learn
Learn the core concepts of Expo Router and how to start building beautiful universal apps with this React framework.
Get started with our guide
This Expo Router getting started guide is a distillation of documentation, workshop materials, and conversations with real developers building Expo Router apps and sharing their feedback.



Start building with Expo Router today
Join thousands of developers using Expo Router to create seamless, cross-platform apps with the power of React. Ready to simplify your navigation and scale your app?